Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

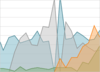
Release Notes: of various chart controls. Added new Data Tooltip Layer- The DataToolTipLayer is a new annotation layer ... that displays the values and titles of series as well as legend badges in a tooltip. It provides several ... configuration properties for filtering series rows and value columns, styling and formatting. The tooltip's ... Read more Show more results from this product
Release Notes: separate resource strings/properties for the menu item and the tooltip. Added new Tool Caption Strings. ... Added new ToolTip Strings. CalcManager UltraCalcException occurs if you put the custom combo (inherits ... Read more
Release Notes: it is now possible to resolve the tooltip appearance for a specific control. Tree The smart tag ... Read more

Release Notes: IgxExpansionPanelTitleDirective and IgxExpansionPanelDescriptionDirective now show the tooltip of the provided text content. ... Read more Show more results from this product
Release Notes: interactions, to display any additional content. Tooltip- The igxTooltip and the igxTooltipTarget directives ... provide the ability to create a fully customizable tooltip and attach it to any element on your page. ... While most tooltips have a limited number of available positions, with the igxTooltipTarget directive, ... Read more
Release Notes: events. Added tooltips for grid cell text content and summary cell. Enhanced Angular Components IgxCombo ... Read more

Release Notes: with new Data Legend and Data Tooltip components. Infragistics Ignite UI for jQuery- Adds new Data Legend ... and Data Tooltip Layer components. Infragistics Ignite UI for React- Adds 15 new React controls including ... for stacked series. Infragistics Ultimate UI for WPF- Adds Data Legend component and Data Tooltip annotation ... Read more Show more results from this product
Release Notes: Exclude custom ranges with scale breaks, focus your data with crosshairs and custom tooltips, annotate ... of Ignite UI Tooltips and scaffold your entire app straight from the command line with the Ignite UI CLI. ... Read more
Release Notes: Callout Layer Crosshairs Layer Final value Layer Highlight Layer Tooltip Layer DataChart AxisAnnotation ... Read more

Release Notes: for Grid pagination along with new Data Legend and Data Tooltip components. Infragistics Ignite UI ... for jQuery- Adds new Data Legend and Data Tooltip Layer components. Infragistics Ignite UI for React- Adds 15 ... component and Data Tooltip annotation layer. ... Read more Show more results from this product
Release Notes: Services- Exclude custom ranges with scale breaks, focus your data with crosshairs and custom tooltips ... with the help of Ignite UI Tooltips and scaffold your entire app straight from the command line with the Ignite ... Read more
Release Notes: (CLI), Visual Studio Code Toolbox, Tooltip Extension, and extensive Theming and Branding support ... Read more

Release Notes: Adds Data Legend component and Data Tooltip annotation layer. Added new Data Legend component- ... controls. Added new Data Tooltip Layer- The DataToolTipLayer is a new annotation layer that displays ... the values and titles of series as well as legend badges in a tooltip. It provides several configuration ... Read more Show more results from this product
Release Notes: ComboEditor XamComboEditor validation dialog ToolTip does not disappear. DataChart ... Read more
Release Notes: is displayed when it is very long. OutlookCalendarView Timeslot border is not drawn correctly. PieChart Tooltip ... Read more

Release Notes: in a tooltip that is shown above the chart itself. WebDataGrid When WebDataGrid has defined Sorting behaviors ... behavior with ScrollingMode set to Deferred, then when scrolling the grid an incorrect tooltip is shown. ... an image and image tooltip, then hovering the image inside a menu item will not show the image tooltip ... Read more Show more results from this product
Release Notes: ToolTip option defined, when the editor receives focus, the tooltip that is shown, is not correct. ... Read more

Release Notes: inside the plot areas of various chart controls. Added new Data Tooltip Layer- The DataToolTipLayer ... in a tooltip. It provides several configuration properties for filtering series rows and value columns, styling ... and formatting. The tooltip's value updates when the mouse is moved inside the plot area of various chart ... Read more Show more results from this product
Release Notes: badges, and the series titles. Data Tooltip- The Data Tooltip is a new type of tooltip layer that displays ... this tooltip displays a Data Legend as its content. Therefore, it will have the same styling, formatting, ... of configurable features such as labels, tick marks, tooltips, constraints, and custom styling. The Blazor Range ... Read more
Release Notes: on showing the values of series, the legend badges, and the series titles. Data Tooltip- The Data Tooltip ... is a new type of tooltip layer that displays detailed information about a series including values, legend ... badge and series title. Essentially, this tooltip displays a Data Legend as its content. Therefore, ... Read more

Description: Crosshair Layer Indicator Types Scale Breaks Axis Lines Axis Labels Axis Tickmarks Series Tooltips Series ... Read more

Description: effects and tooltips. Modularly constructed around the following key components: Map Layer(s) Navigational ... selection of chart elements, multiple X & Y axes, tooltips and custom legends will be built-in. ... Read more Show more results from this product
Release Notes: a section of the pie, and get information via tooltips. xamBarcodeReader- NEW!- Now you can read and decode ... Read more
Release Notes: With the tooltips feature, you can display the high, low, first, and last data points when hovering over ... Read more

Description: Add WPF (Windows Presentation Foundation) and.NET user interface functionality to your applications. NetAdvantage for.NET + WPF includes controls, designed and developed specifically for the Windows Presentation Foundation (WPF) platform plus you also get NetAdvantage for.NET which is a ... Read more