Telerik UI for WinForms
Build classic Windows forms applications with stunning user interfaces.
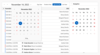
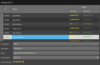
WinForms Schedule Control - The Hotel sample application uses the WinFroms schedule control to show a calendar of when each room is booked.

Screenshots: Document Solutions for Word has full source code available to parse Markdown.md file using Markdig markdown processor (BSD 2-Clause license) and convert to Word.docx file. 0 ... Read more Show more results from this product
Screenshots: In DsWord, a paragraph is represented by the Paragraph class. This class allows you to work with the paragraph element in a Word document. DsWord provides ParagraphFormat class which contains all the formatting properties for a paragraph, such as ... Read more
Screenshots: Tables in a document help in displaying the content in organized and structured manner. In DsWord, a table is a block content object and is represented by the Table class which lets you access the structure, content and formatting of the table. 0 ... Read more

Screenshots: The TableRenderer class added to Document Solutions for Imaging provides users with the ability to easily render complex table layouts on image formats. This feature eliminates the need to know the size of table columns, merged cells, or the layout of ... Read more Show more results from this product
Screenshots: Compare images for software testing, image manipulation detection, or comparing shots from security frames. Perform fuzzy image comparisons and generate different images. This tool provides an effective way of comparing a variety of image types. 0 ... Read more
Screenshots: Apply advanced imaging effects, including dithering, thresholding, gray scaling, and various RGB effects. 0 ... Read more

Screenshots: By embedding the ActiveReportsJS Report Viewer into your application, end users will be able to read, print, and export reports. The Report Viewer supports Angular, React, and Vue, with recently added support for Svelte, Vite.js, Next.js, and Nuxt.js. 0 ... Read more Show more results from this product
Screenshots: ActiveReportsJS Standalone Report Designer is a cross-platform reporting solution that allows users to design and customize reports using a drag-and-drop interface. With its intuitive interface and powerful features, it simplifies the report creation ... Read more
Screenshots: Create highly functional reports in your web applications from multiple JSON data sources. 0 ... Read more

Screenshots: Combine the ease of spreadsheet inputs with a complex, high-speed, calculations. 0 ... Read more Show more results from this product
Screenshots: With the powerful Spread Desktop Designer App, you’ll get code-free.NET spreadsheet apps in no time. 0 ... Read more
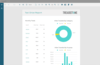
Screenshots: Generate reports with data bound sources, status bars, Excel-like tables with filtering, embedded logos, and much more. 0 ... Read more

Screenshots: TableSheet is a fast, data-bound table view with grid-like behavior, a spreadsheet user interface and calculation engine which uses the Data Manager to pull data from the server, interact with it and then creates a view of the fetched data to bind to a ... Read more Show more results from this product
Screenshots: SpreadJS offers a Designer Component as an optional deployment add-on. This component provides developers the ability to embed an Excel-like ribbon bar and UI functionality into their web applications for their users to customize the spreadsheet. 0 ... Read more
Screenshots: Easily create an interactive Kanban chart for your JavaScript application using SpreadJS's PivotTables, slicers, dynamic arrays, and different functions and formulas. 0 ... Read more

Screenshots: 0 ... Read more Show more results from this product
Screenshots: 0 ... Read more
Screenshots: 0 ... Read more

Screenshots: Sencha GXT features high-performance UI components that are interoperable with native GWT components, templates, and layout manager. 0 ... Read more Show more results from this product
Screenshots: Improve the design process with pre-integrated tools like Sencha Architect, Stencils and Themer. 0 ... Read more
Screenshots: Ext JS provides a responsive config system that allows application components to adapt to specific device orientation or available browser window size. 0 ... Read more

Screenshots: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... Read more Show more results from this product
Screenshots: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... Read more
Screenshots: A flexible layout manager helps organize the display of data and content across multiple browsers, devices, and screen sizes. 0 ... Read more

Screenshots: Configure an unlimited number of columns, GRUI will only render the visible columns. 0 ... Read more Show more results from this product
Screenshots: Using a Virtual Store to create and manage active range record, this will monitor the scrolling in the grid. Refresh the views rows from the page cache as needed. 0 ... Read more
Screenshots: The paging toolbar allows you to paginate forwards and backwards in the record sets with the slider buttons and input field. 0 ... Read more

Screenshots: Integrate fully-featured document editing into your web applications. 0 ... Read more Show more results from this product
Screenshots: Integrate document viewing, annotation and form filling features into your applications. 0 ... Read more
Screenshots: Create, merge, convert and modify documents server-side without any UI. 0 ... Read more