Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

Screenshots: with navigation. It allows developers to embed any content inside the sliding panel from text and icons to sliders ... Read more

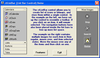
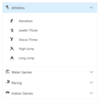
Screenshots: Use the ctListBar to create Outlook style slider/button bars. ... Read more

Screenshots: with navigation. It allows developers to embed any content inside the sliding panel from text and icons to sliders ... Read more

Screenshots: 0 ... Read more Show more results from this product
Screenshots: 0 ... Read more
Screenshots: 0 ... Read more

Screenshots: with navigation. It allows developers to embed any content inside the sliding panel from text and icons to sliders ... Read more

Screenshots: Views of popular Wijmo FlexGrid, FlexChart, FlexMap, and Calendar components. 0 ... Read more

Screenshots: Sencha GXT features high-performance UI components that are interoperable with native GWT components, templates, and layout manager. 0 ... Read more Show more results from this product
Screenshots: Improve the design process with pre-integrated tools like Sencha Architect, Stencils and Themer. 0 ... Read more
Screenshots: Ext JS provides a responsive config system that allows application components to adapt to specific device orientation or available browser window size. 0 ... Read more

Screenshots: Add accessibility support to your applications by providing tools that you need to achieve Section 508 Compliance. 0 ... Read more Show more results from this product
Screenshots: A robust data package included in Ext JS decouples the UI components from the data layer. 0 ... Read more
Screenshots: Comprehensive unit and end-to-end testing solution for Ext JS. 0 ... Read more

Screenshots: SmartClient’s in-built grouping capability allows you to group data however you want and need right there in the grid. 0 ... Read more Show more results from this product
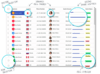
Screenshots: Sort your data in any way you need. You can even customize your sort in multiple directions across multiple fields. 0 ... Read more
Screenshots: Build condition-based configurable highlighting of cells in your grid based on data rules. 0 ... Read more

Screenshots: Create slider object to select options. These can change color based on position. ... Read more