LightningChart JS
Lightning-fast, interactive and responsive 2D and 3D JavaScript charts for Web and mobile.
Published by LightningChart
Distributed by ComponentSource since 2021
Prices from: $ 2,695.00 Version: v7.1.1 NEW Updated: May 7, 2025
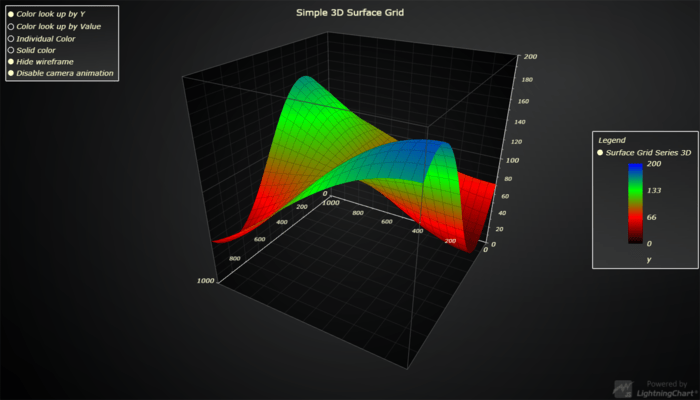
JavaScript 3D Charts features:


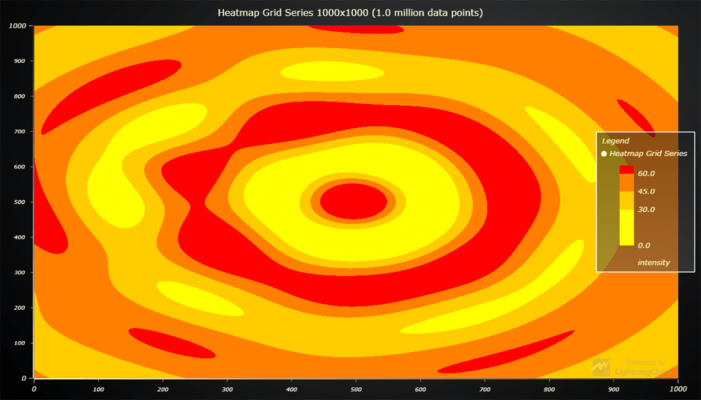
Heatmaps can easily handle data sets in million data points range even on low-end devices. With large amounts of RAM even billions of data points can be visualized.


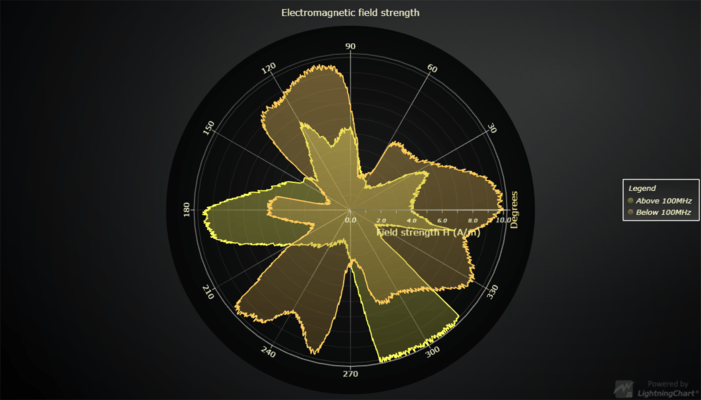
Visualize data in a Polar coordinate system (angle + amplitude).


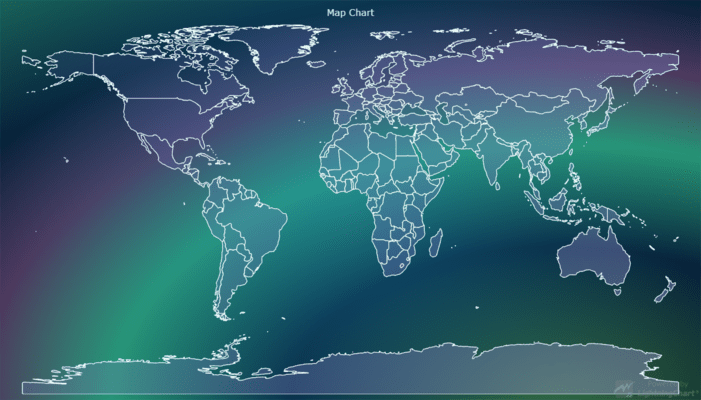
MapChart supports 9 different map types, each of which depicts a different part of the world.