amCharts 5: Charts
JavaScript charts programming library for all your data visualization needs.
Published by amCharts
Distributed by ComponentSource since 2019
Prices from: $ 176.40 Version: 5.x NEW Updated: Apr 17, 2024
JavaScript charts programming library for all your data visualization needs.
Published by amCharts
Distributed by ComponentSource since 2019
Prices from: $ 176.40 Version: 5.x NEW Updated: Apr 17, 2024

JavaScript charts programming library for all your data visualization needs.
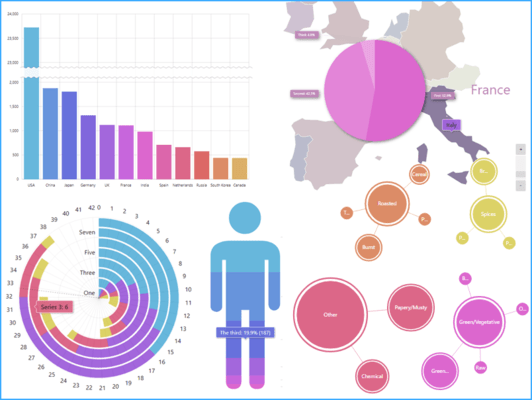
amCharts: Charts is a go-to library for data visualization. When you don’t have time to learn new technologies. When you need a simple yet powerful and flexible drop-in data visualization solution. amCharts is a ready-made JavaScript library that allows you to add interactive charts to a vast array of applications. With built-in support for TypeScript and ES6 modules, it is fully compatible with Angular, React, Vue.js as well as vanilla JavaScript applications.
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.
Over 1,400,000 licenses delivered to Developers, SysAdmins, Corporations, Governments & Resellers, worldwide.
Read more about us.
Tel: (888) 850 9911
Fax: +1 770 250 6199
